The five things you should do before publishing your new Ghost site
Follow this simple guide to ensure your new ghost website hits the web running
1 Delete existing users (except your own)
If you've purchased an off-the-shelf ghost theme, it's likely that it will come pre-installed with some helpful 'Getting Started' content.
I spent much time deleting each of these posts and pages individually before I realised you can achieve that in one fell swoop by just deleting the author from the Staff users setting.
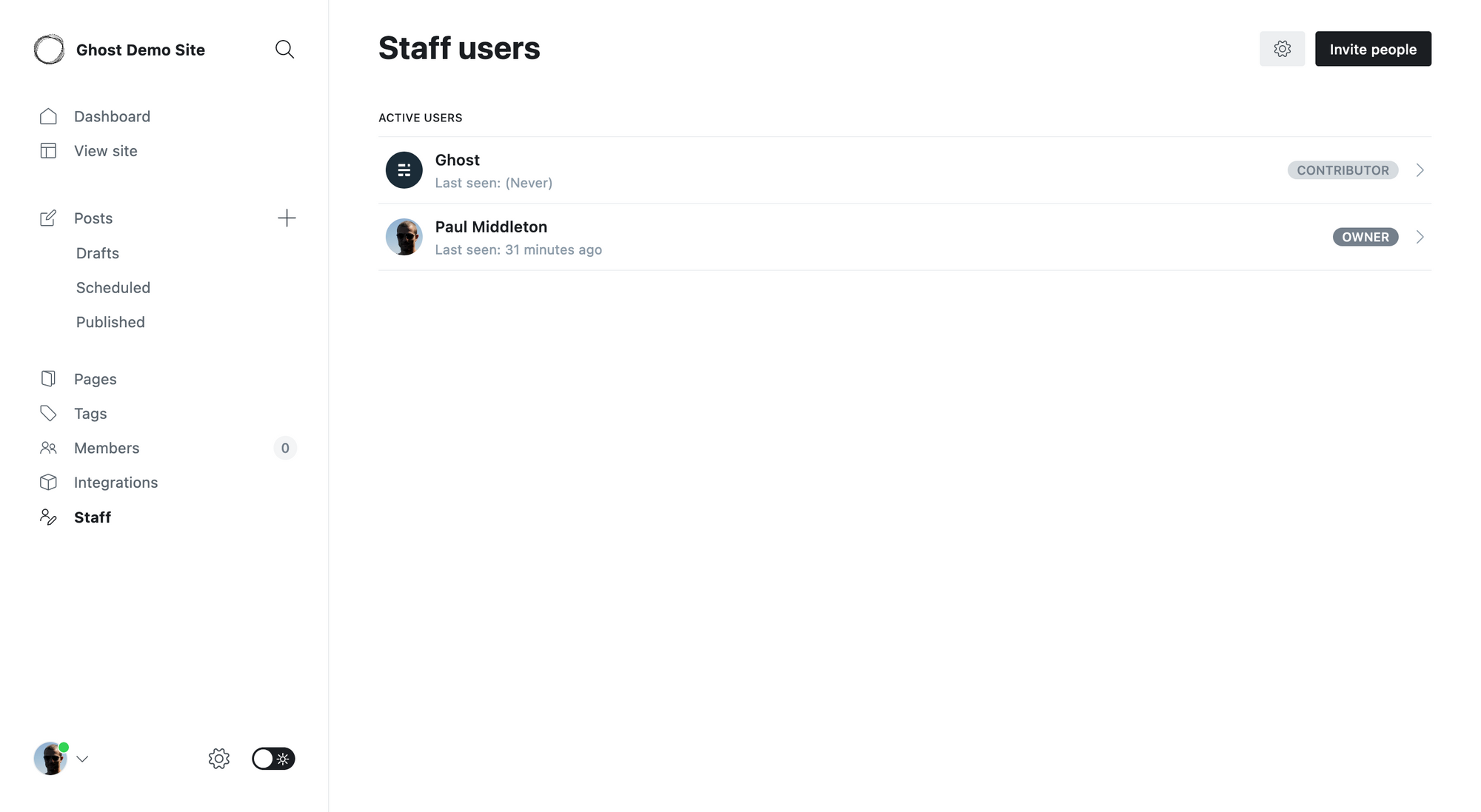
In the ghost backend, select Staff. In the image below, you can see my profile and a Ghost user.

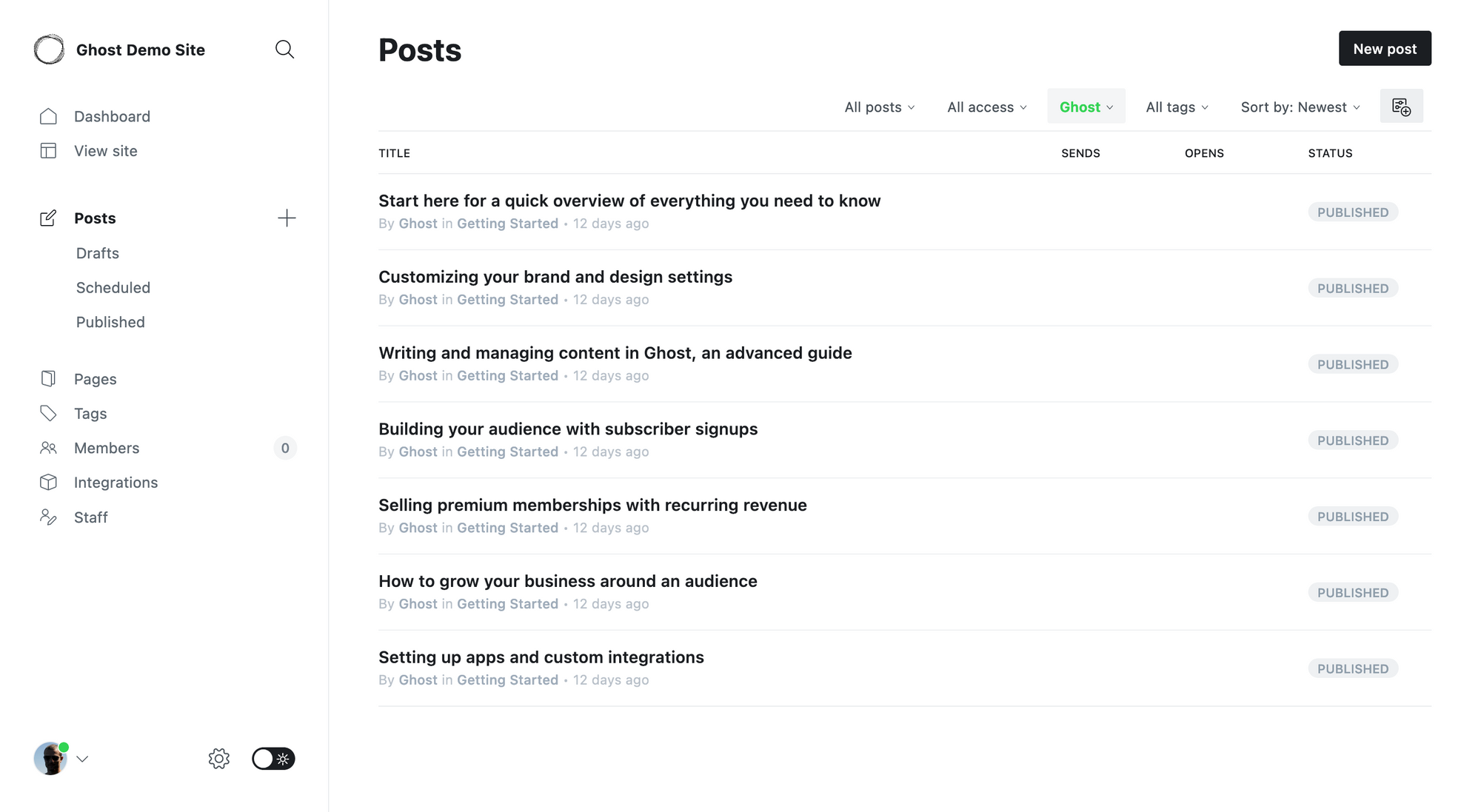
A quick search of the Posts page shows that the Ghost user has added 9 posts that are currently published on the site:

Delete each one individually or delete the Ghost user? Your choice, but you're not going to want this content to appear on your website.
2 Choose a theme
Ghost comes with the Casper theme pre-selected. This is a great, all-purpose theme and I've used this theme happily on many websites.
However, there are an enormous range of free themes avialable, and even more if you're happy to pay for something a bit different (I particularly like those available from Aspire Themes, but haven't ever had a reason to use them).
3 Remove the 'published by ghost' link in the footer
Hey, everybody's gotta make a living, right? But I don't want every page of every site I manage to point people off-page (unless it's to another site of mine).
By default, at the bottom of almost all ghost templates, there will be a 'Published with Ghost' link to the Ghost or the theme's author.

Remove this by searching in the code. This may be in a default.hbs file or partials/footer.hbs like the one below from the Edition theme:
<nav class="footer-nav">
{{navigation type="secondary"}}
<a class="menu-item badge" href="https://ghost.org/" target="_blank" rel="noopener noreferrer">Published with Ghost</a>
</nav>Delete altogether or comment out, ensuring you leave the secondary navigation in place:
<nav class="footer-nav">
{{navigation type="secondary"}}
<!--
<a class="menu-item badge" href="https://ghost.org/" target="_blank" rel="noopener noreferrer">Published with Ghost</a>
-->
</nav>4 Add comments
There's nothing worse than reading an engaging web page and not being able to contribute. Adding comments gives your readers an opportunity to invest in you and your business and may open your eyes to new opportunities.
Ghost doesn't come with comments by default, so I use a self-hosted Commento implementation to add lightweight comments to ghost websites.
I use internal tags to control whether I allow comments on different pages or not.
I'll post more details on how this works in a future post.
5 Personalise your site
Ghost sites are about publishing your content. Your personality should shine through everything you publish, so make sure you include a recent picture and a short bio in your staff profile.
If you need any help with any of the above, add your comment below or reach out for assistance.
